Trik blogger kali ini cukup menarik, dan mudah
sekali untuk di implementasi kan yaitu: Cara membuat Energy
Saving Mode pada
blogspot, sesuai arti dari bahasa inggris nya,
Energy saving mode berguna untuk menghemat penggunaan energy (listrik), pada
jangka waktu tertentu ketika blog anda tidak ada aktivitas maka layar PC/ blog
anda akan blank/gambar hitam polos. Bagaimana mau coba? Ikuti langkahnya
berikut ini:
- Log
in ke blogger anda
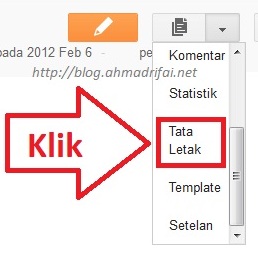
- Pada halaman dashboard > rancangan >Edit
HTML
- Centang Expand
Template Widget
- Cari kode </head> tag, gunakan fasilitas pencarian
dengan menekan tombol F3
- Copy kode
dibawah dan pasang sebelum kode </head>
<script
language='javascript' src='http://www.onlineleaf.com/savetheenvironment.js'
type='text/javascript'/>
- Simpan pekerjaan
anda atau Save template
- Kalau sudah
tersimpan, kembali lagi kehalaman Dashboard anda
- Setelah klik
Rancangan > Design --&-- Page Elements.
- Klik “tambah
Gadget” pada salah satu sidebar.
- Pilih
‘HTML/Javascript” dan tambahkan kode dibawah:
<script
language="javascript" type="text/javascript" src="http://www.onlineleaf.com/savetheenvironment.js?time=120"></script>
Keterangan:
Ganti yang ditandai biru yaitu ?time=120 dengan waktu yang sesuai dengan keinginan anda, 120 berarti setelah 120 seconds atau 2 menit, tanpa aktivitas di blog anda, Energy saving mode akan bekerja.
Ganti yang ditandai biru yaitu ?time=120 dengan waktu yang sesuai dengan keinginan anda, 120 berarti setelah 120 seconds atau 2 menit, tanpa aktivitas di blog anda, Energy saving mode akan bekerja.




















- Follow Us on Twitter!
- "Join Us on Facebook!
- RSS
Contact